对任意hugo主题均适用,只需要改4个地方,以papermod主题为例
head
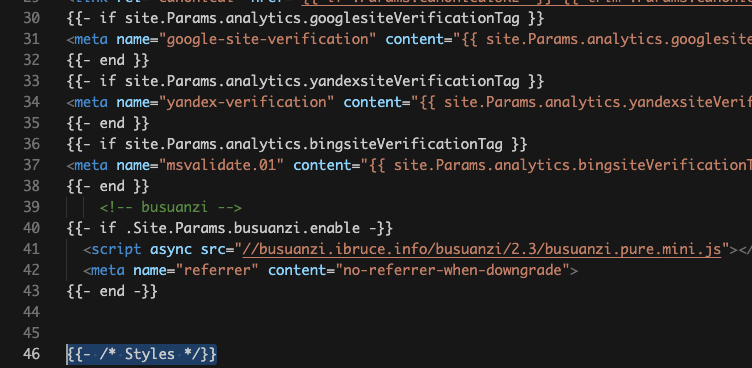
找到主题文件夹内的head.html,例如papermod的路径为themes/PaperModX/layouts/partials/head.html
添加如下代码
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
可以添加在google-site-verification那块后面,Styles前面,方便寻找

footer
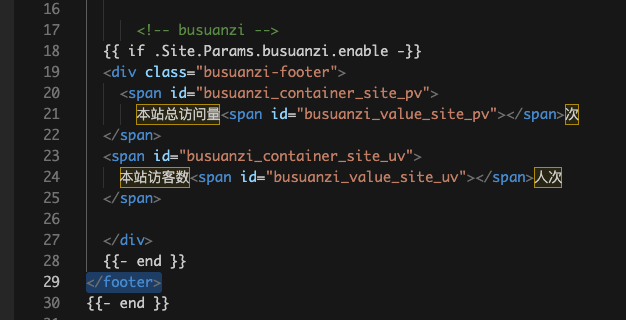
在站点底部显示总访问量与访客数,一般和head同目录,添加如下代码,注意添加在<footer>代码块里
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="busuanzi-footer">
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
本站访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
</div>
{{- end -}}

single
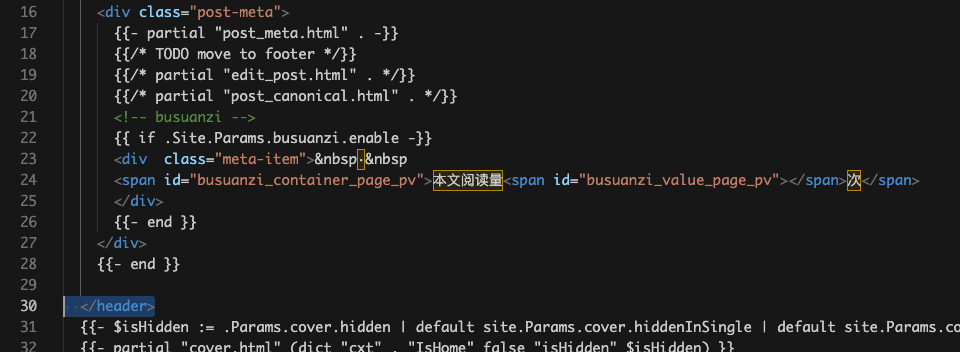
用于显示每篇文章阅读量,有的主题是和上面两个同目录,有的不是,自己搜索下,papermod是在themes/PaperModX/layouts/_default/single.html,一样注意加在<header>代码块内
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<span id="busuanzi_container_page_pv">本文阅读量<span id="busuanzi_value_page_pv"></span>次</span>
{{- end }}
这里要根据不同主题自己改动,如papermod是在post-meta这块,为了套用它的颜色和格式在外面套了<div>,加了个分隔符
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="meta-item"> · 
<span id="busuanzi_container_page_pv">本文阅读量<span id="busuanzi_value_page_pv"></span>次</span>
</div>
{{- end }}

config
回到根目录改config.yml,在params里加上两行
params:
busuanzi:
enable: true
不想显示统计改成false就行了
如果是toml的配置文件自己按格式改就行,属性都一样
效果
全站

单页

效果如上
